 Figma è un editor grafico vettoriale ideale per sviluppare applicazioni mobile e web. Dispone di numerosissimi plug-in. Si può usare online o nella versione desktop.
Figma è un editor grafico vettoriale ideale per sviluppare applicazioni mobile e web. Dispone di numerosissimi plug-in. Si può usare online o nella versione desktop.
Vediamo come utilizzare praticamente questo strumento.
Per utilizzare l’applicazione bisogna registrarsi.
Vediamo di seguito alcuni esempi applicativi.
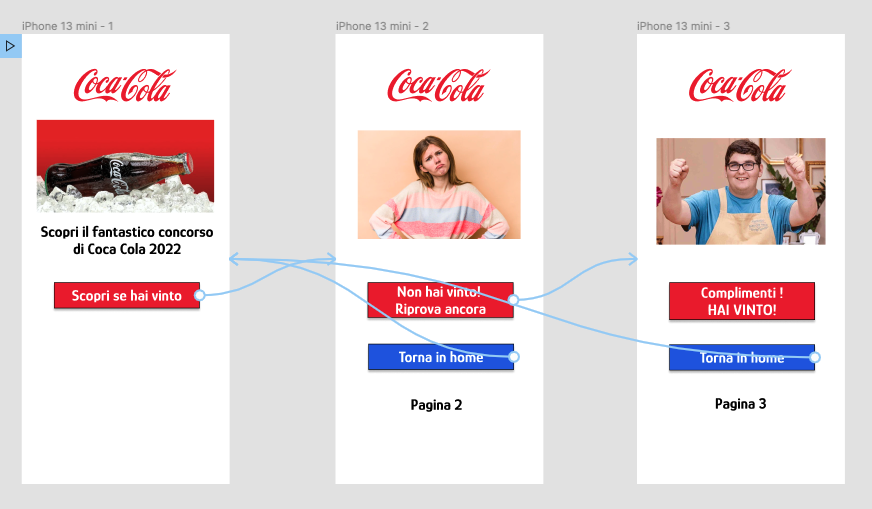
Esercitazione 1 – Costruzione di una mini applicazione con tre pagine collegate.
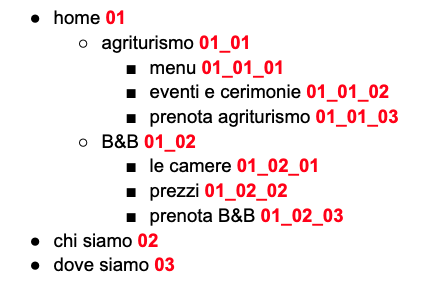
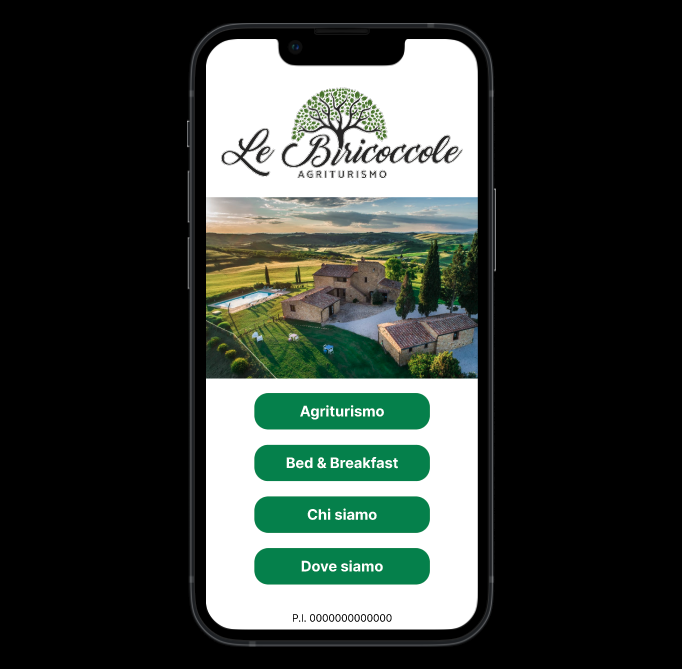
Esercitazione 2 – Creare una app per mobile per un Agriturismo e B&B
Questa è la struttura delle pagine:
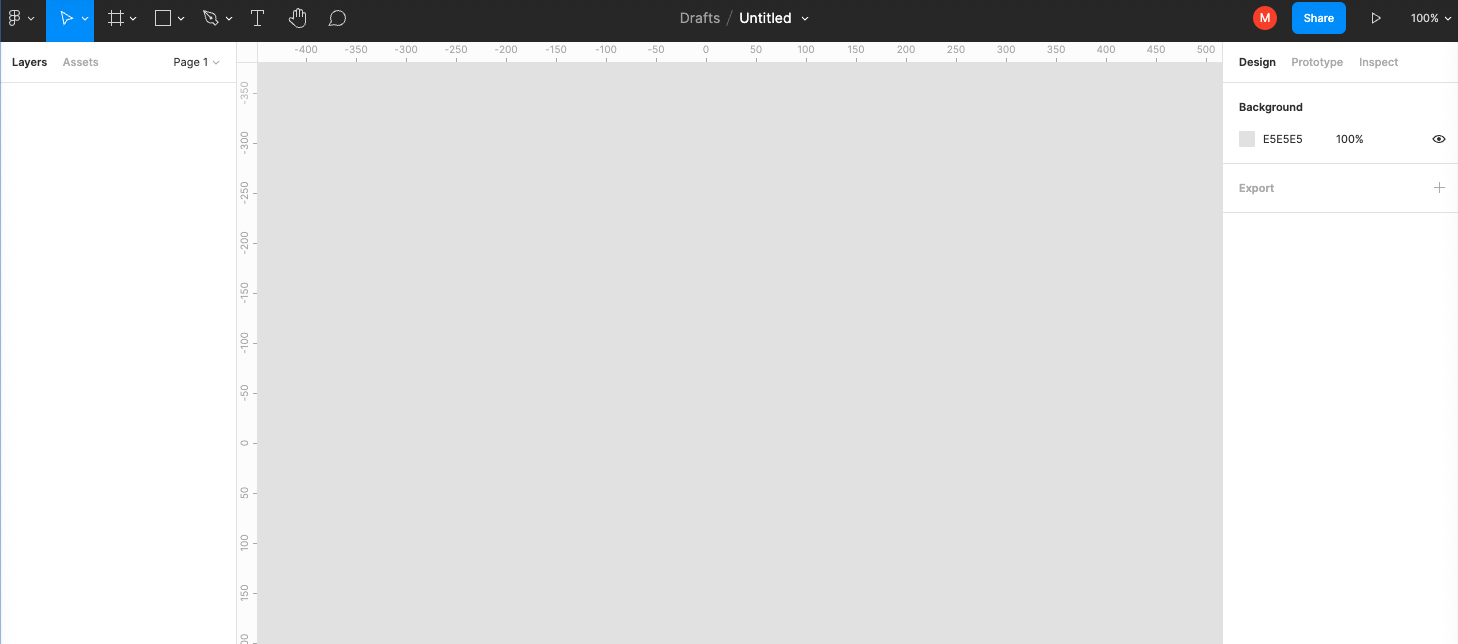
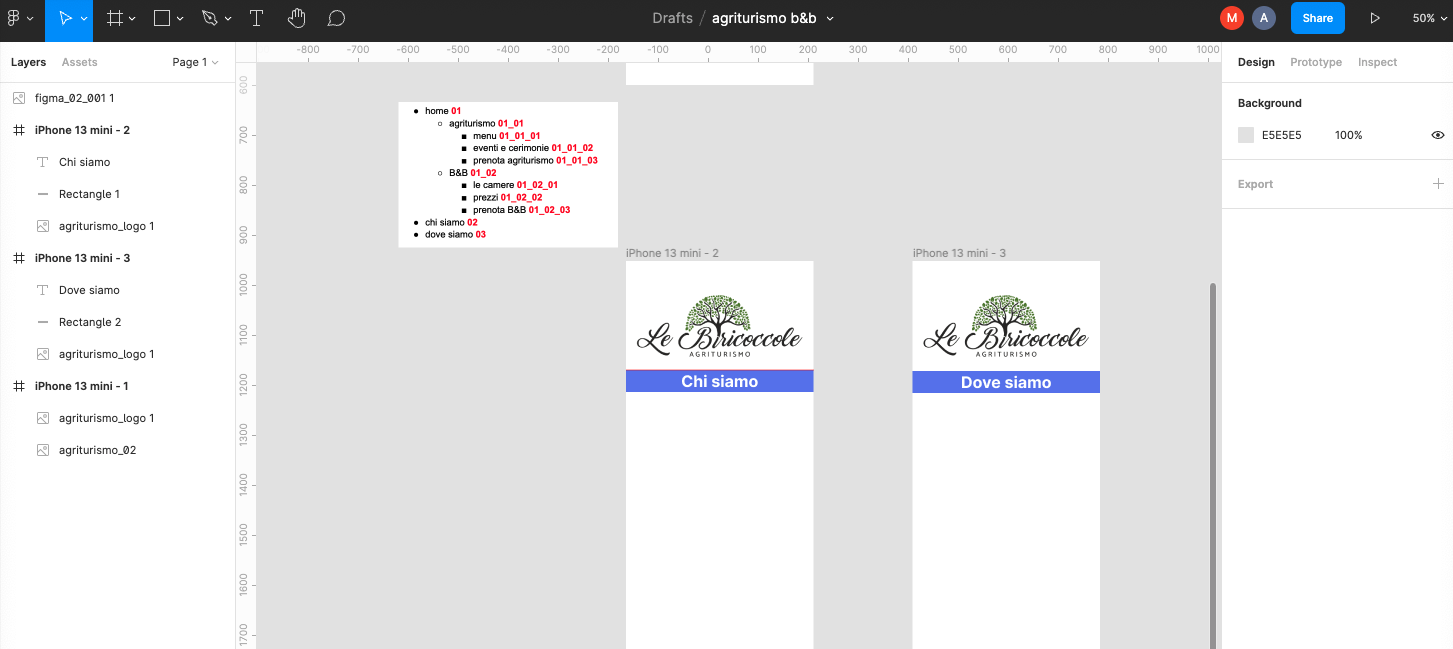
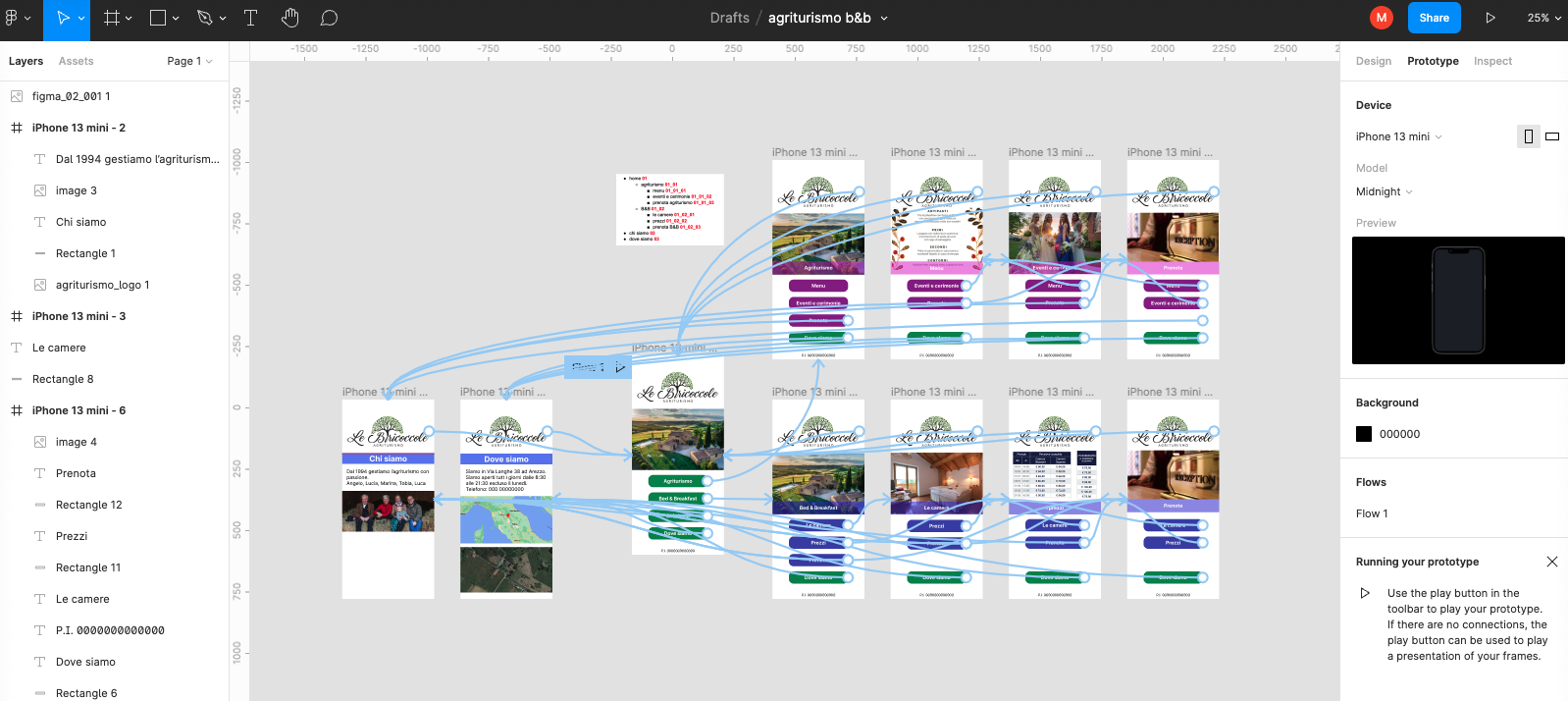
Lanciamo Figma che si presenta in questo modo:
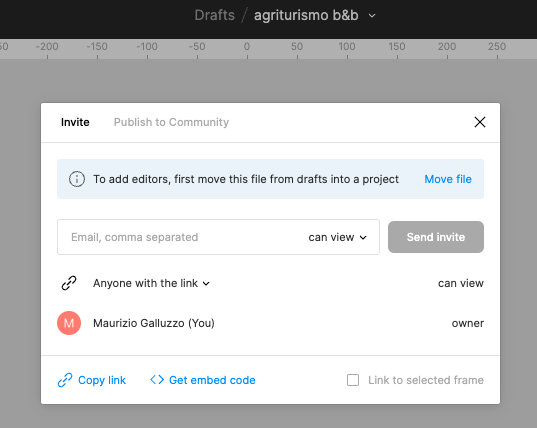
Inseriamo il nome del progetto in “agriturismo b&b”
Da questo momento il link per vedere il vedere il progetto è questo. Per condividere un progetto si va su [Share] e si selezione [Copy link]
Creiamo un frame cliccando sul pulsante (in azzurro nell’immagine)
sul lato destra alla voce Design – Prototype – Inspect troveremo l’elenco dei device.
Scegliamo iPhone 13 mini e il relativo frame comparirà al centro
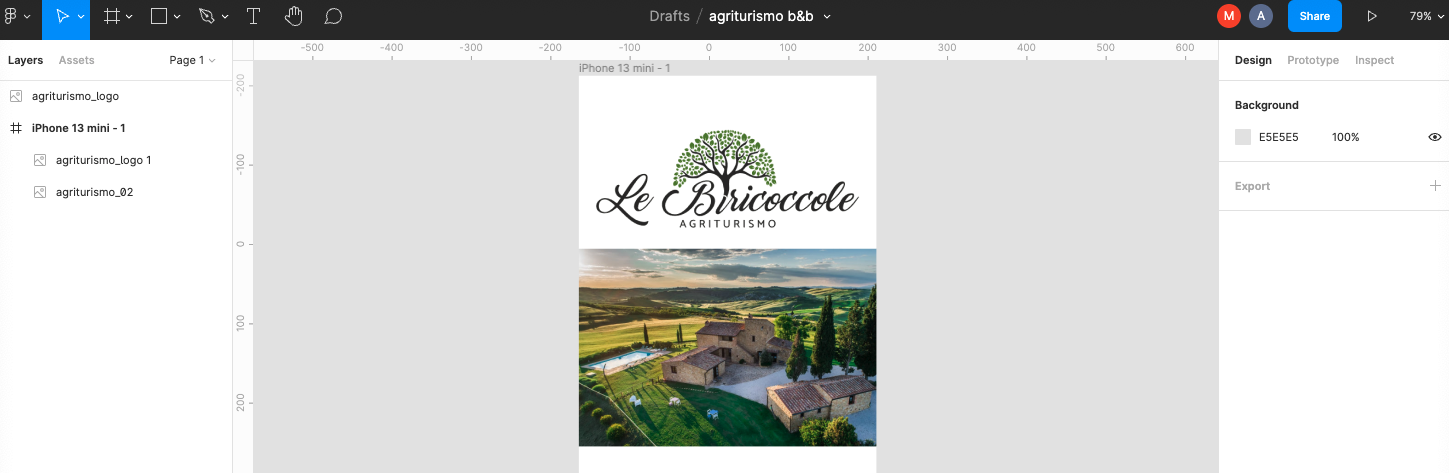
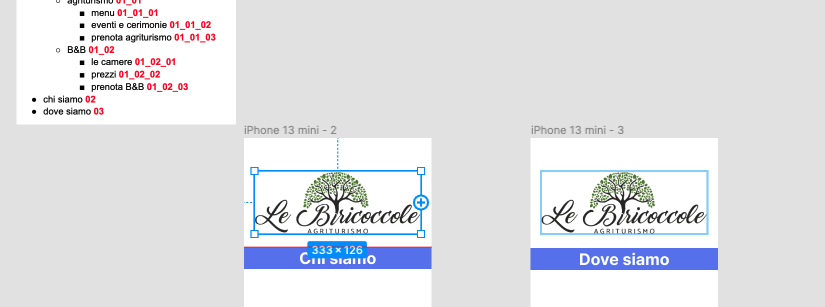
Inseriamo (trascinandoli dalla cartella che li contiene) il logo e un’immagine.
Posizioniamo gli elementi con le funzioni sul lato destro.
Creiamo, con una copia, le pagine “chi siamo” e “dove siamo”
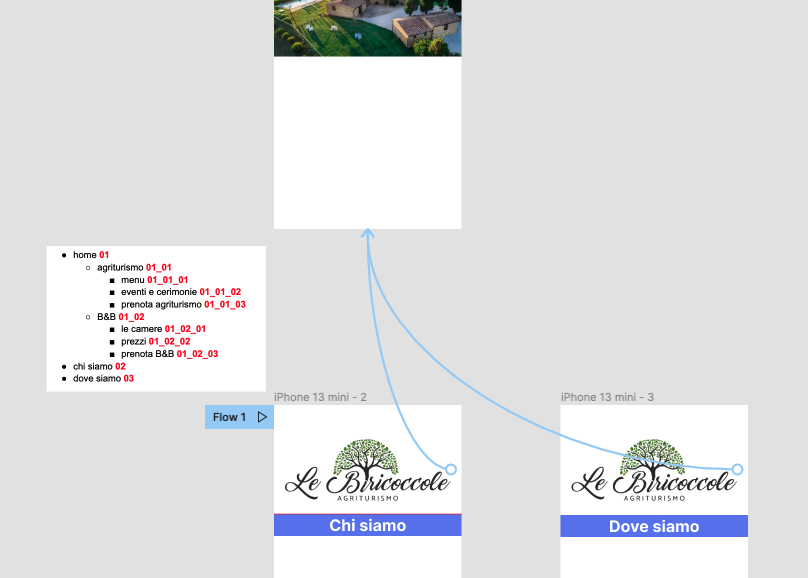
Facciamo i primi collegamenti in modo che cliccando sul logo delle nuove pagine si passi in home.
Seleziono Design – Prototype – Inspect creo una connessione toccando i punti notevoli dell’immagine
il risultato sarà questo:
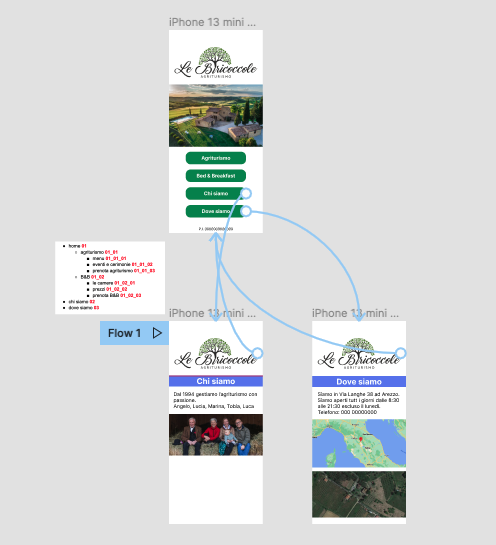
Completiamo chi siamo e dove siamo con questo risultato:
Completando ogni elemento il risultato è il seguente: